
Swoosh
Swoosh
- strap on your sprinting shoes -
a side scrolling endless runner by Sven Peters
Controls
| Action | Mobile | PC |
|---|---|---|
| roll | tap left screen half | S, left control or left shift |
| jump / jump from bar | tap right screen half | W or space bar |
| overcome bend | swipe in direction of bend |
A / D or left arrow / right arrow |
| reverse bar rolling direction | tap left screen half | S, left control or left shift |
The game itself
Gameplay
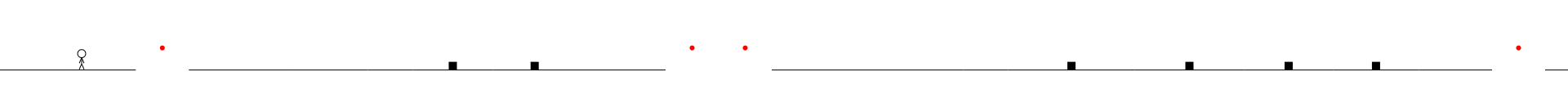
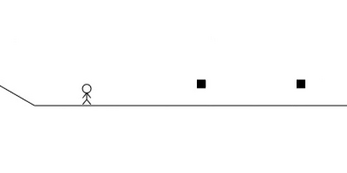
The player character is a stick figure that automatically moves to the right, which is shown by the environment scrolling to the left. There are various obstacles in the path that need to be overcome.
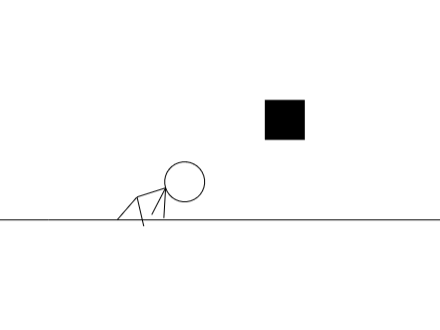
High Box

- purpose: generic obstacle
- input to overcome: tap left screen half to roll, press S, left shift or left control
- implemented: yes
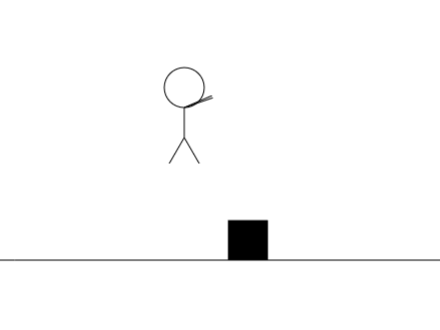
Low Box

- purpose: generic obstacle
- input to overcome: tap right screen half to jump, press W or space bar
- implemented: yes
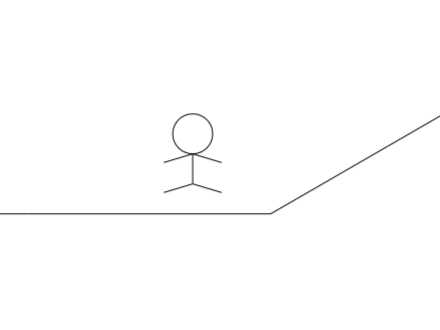
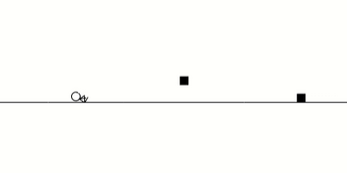
Bend Up

- purpose: variation
- input to overcome: swipe up on the left half of the screen and down on the right side of the screen, press A or left arrow
- implemented: yes
Bend Down

- purpose: variation
- input to overcome: swipe down on the left half of the screen and up on the right half of the screen, press D or right arrow
- implemented: yes
Bar

- purpose: variation, downtime, first bar: saving (session only)
- input to overcome: tap right half of the screen or press W or space bar to jump to / from bar, tap left half of the screen or press S, left shift or left control to change rolling direction
- implemented: yes, except elevation changes (due to deadline)
- alternative input idea: swipe left and right to swing on bar, release swiping hand or tap left screen half to jump
Gravity Inversion (not in the game)
the track suddenly ends and continues upside down / right side up- purpose: variation, awe-evoking gameplay
- input to overcome: swipe up / down on both sides of the screen to turn gravity upside down / right side up
- implemented: no, due to time constraints
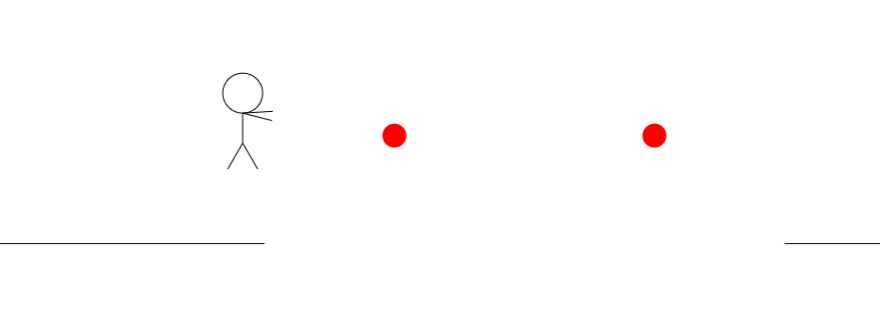
Scale Pad (not in the game)
a pad on the ground shrinks or enlarges the player when triggered by walking over it, can also be jumped to avoid its effect, the player has to explore the track and figure out which action (jump / walk over) is the right one (potentially stackable)- purpose: variation, requirement to memorize tracks
- input to overcome: either tap on the right half of the screen to jump or do nothing to walk over it
- implemented: no, due to time constraints and reservations regarding the fun factor of resulting tracks
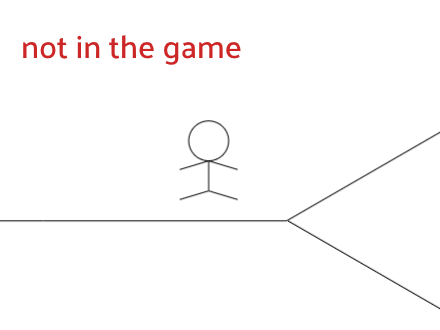
Fork (not in the game)

- purpose: variation, requirement to memorize tracks
- input to overcome: same as Bend Up and Bend Down for the respective tracks
- implemented: no, due to time constraints
Graphics
For now, the graphics are extremely close to the original. The focus lay on expanding the set of obstacles for more variety and enjoyment. May receive some shader effects in the future.
Game idea
- created for the first lab in the Human Machine Interactions 2 (Mensch Computer Interaktion 2) course at Esslingen University of Applied Sciences
- strongly inspired by Robert Szeleney's "Line Runner"
- expanded gameplay for more variety and added phases of downtime
- wanted to do something with movement, chose to expand a design of a game I played in my youth for feature completeness, rather than taking the valuable time to come up with a fresh design
- portfolio piece to showcase technical skill and being able to improve a design
Known weak points
- Falling (fail state) hurts emotionally if it happens when the player is on the bars, the way to counteract this would be more variation in the bars gameplay. This variation could come through elevation changes in the bars which did not make it in due to time constraints.
- The games visuals are very simple.
- Handling of orientation changes broke in deployment.
Development
- developed from 15th of March 2024 to 17th of April 2024 using roughly half of each week
- implemented with JavaScript modules drawn to a HTML canvas as per the courses requirements: three interactions, one of them a rotation
License of the downloadable files
MIT
Credits
- Sven Peters: Swoosh design and implementation
| Status | Released |
| Platforms | HTML5 |
| Author | Sven Peters |
| Genre | Action |
| Tags | 2D, Difficult, Endless Runner, Side Scroller, Simple, student-project |
| Code license | MIT License |
| Average session | A few seconds |
| Accessibility | Textless |
Download
Download
Swoosh-code.zip 18 kB
Install instructions
requirements:
- VSCode
- Live Server extension
how to serve:
- right click on index.html in the root directory, i.e. in the same directory this file resides in
- click "Open with Live Server" in the context menu that opens
- use keyboard controls or connect a phone with debugging enabled
Development log
- Now playable with one hand onlyApr 21, 2024



Leave a comment
Log in with itch.io to leave a comment.